【大模型实战(二)】使用 FastGPT 工作流搭建 GitHub Issues 自动总结机器人
为了生成高质量的摘要,我们使用大语言模型来处理和总结 Issues 内容。你是一个简洁高效的 GitHub Issue 概述助手,专长于提炼核心问题并以清晰简洁的方式呈现。## 任务分析输入的多条 issue 信息,为每个 issue 创建一个简明扼要的概述。使用中文输出。## 输入格式JSON 数组,每项包含 title(标题)、body(内容)和 url(链接)。## 输出格式对每个 issu
一、GitHub API 介绍
GitHub 提供了强大的 API 让我们能够轻松获取 Issues 信息。我们将使用以下接口来获取某个 repo 的 Issues:
- https://api.github.com/repos/{owner}/{repo}/issues
这个接口默认返回最近的 30 条 Issues。
可以参考 Github 的 API 文档以获得更多的信息https://docs.github.com/zh/rest/issues/issues?apiVersion=2022-11-28#list-repository-issues。
如今任何项目开发节奏都很快,及时掌握项目动态是很重要滴,GitHub Issues 一般都是开发者和用户反馈问题的主要渠道。
然而,随着 Issue 数量的增加,及时跟进每一个问题会变得越来越困难。
为了解决这个痛点,我们开发了一个自动化 Issue 总结机器人,它的功能很简单:
- 自动获取项目最新的 GitHub Issues;
- 智能总结 Issues 内容;
- 将总结推送到指定的飞书群。
接下来我会提供详细的操作步骤,一步步实现这个机器人。
二、FastGPT 工作流搭建过程
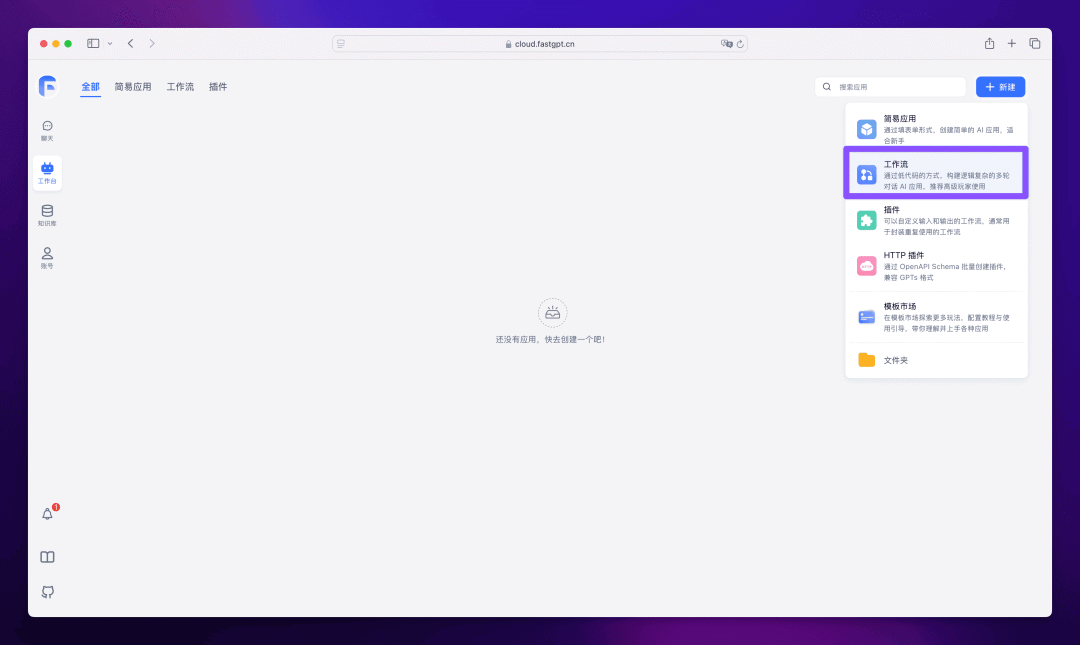
首先我们要登录 FastGPT 并新建一个工作流:

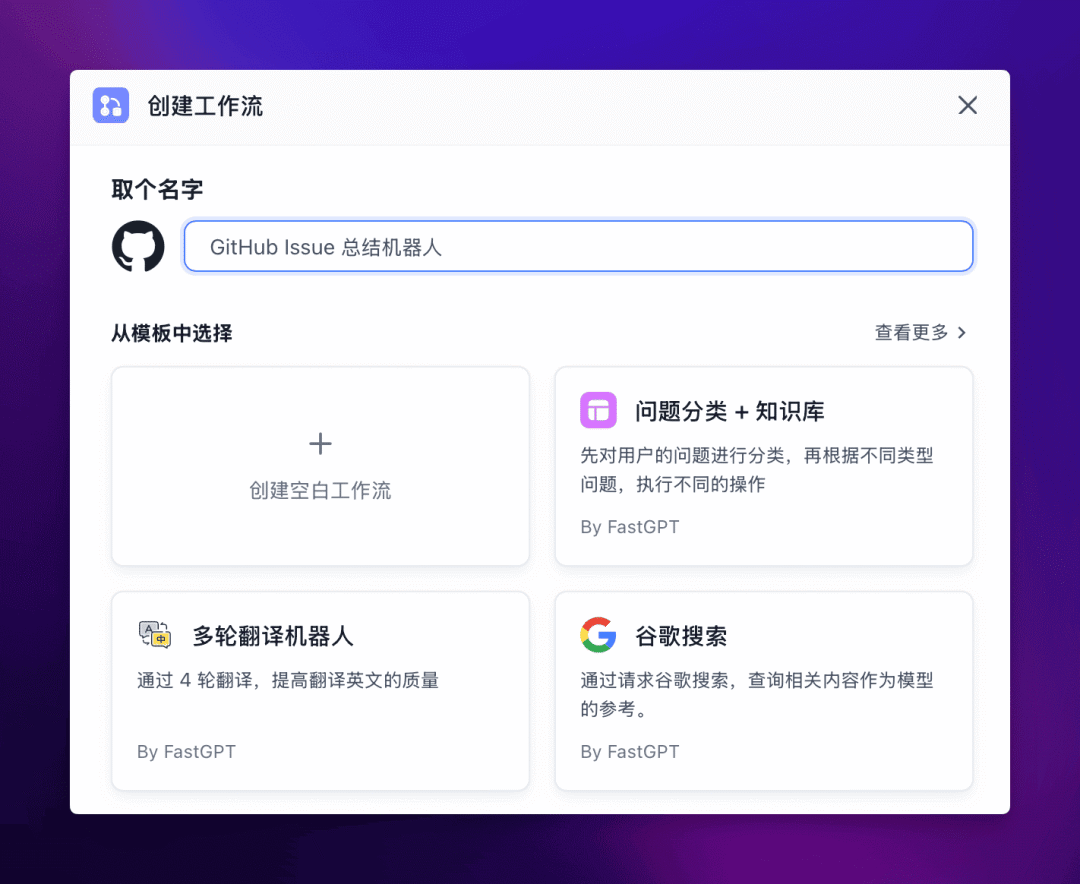
名字就叫 GitHub Issue 总结机器人吧。

然后开始一步一步添加节点。接下来开始对工作流进行拆解并详细讲解。
1. 构造查询范围
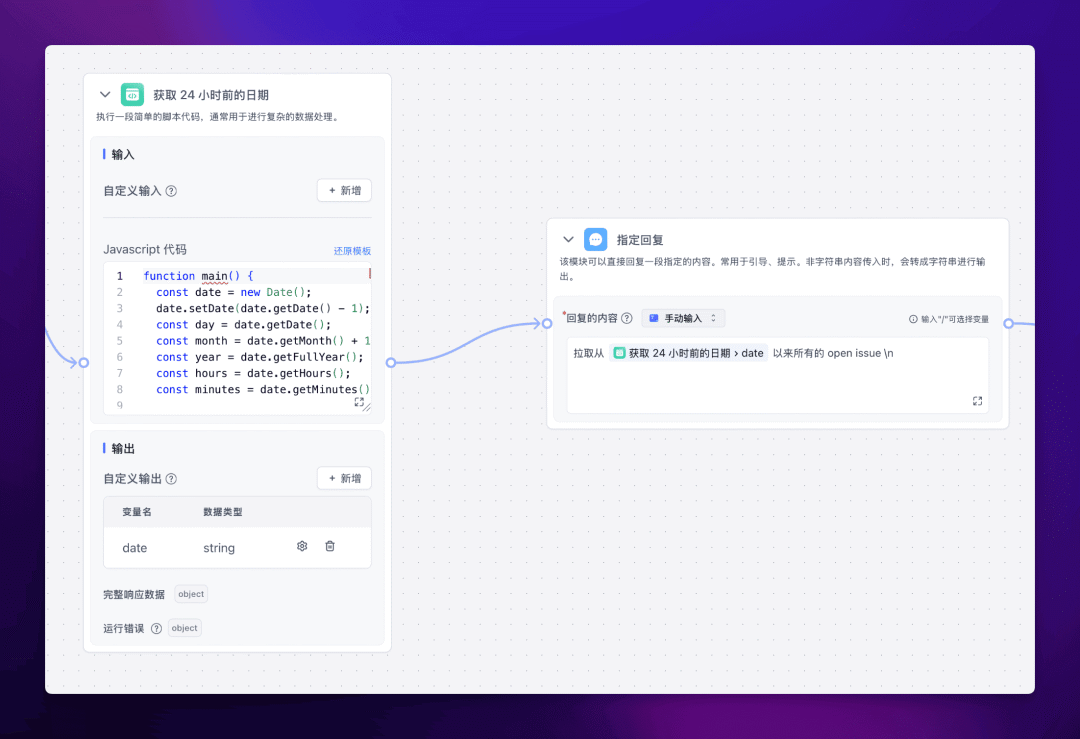
首先我们需要以当前时间节点为基准,获取 24 小时前的具体日期。需要使用到的节点是【代码运行】节点。

完整代码如下:
function main() {
const date = new Date();
date.setDate(date.getDate() - 1);
const day = date.getDate();
const month = date.getMonth() + 1;
const year = date.getFullYear();
const hours = date.getHours();
const minutes = date.getMinutes();
return {
date: `${year}-${month}-${day}T${hours}:${minutes}:000Z`,
}
}
2. 利用 GitHub API 获取 Issues
这一步我们将使用【HTTP 请求】节点来访问 GitHub API 来获取指定项目过去 24 小时内的 Issues。
这里以 FastGPT 项目为例。

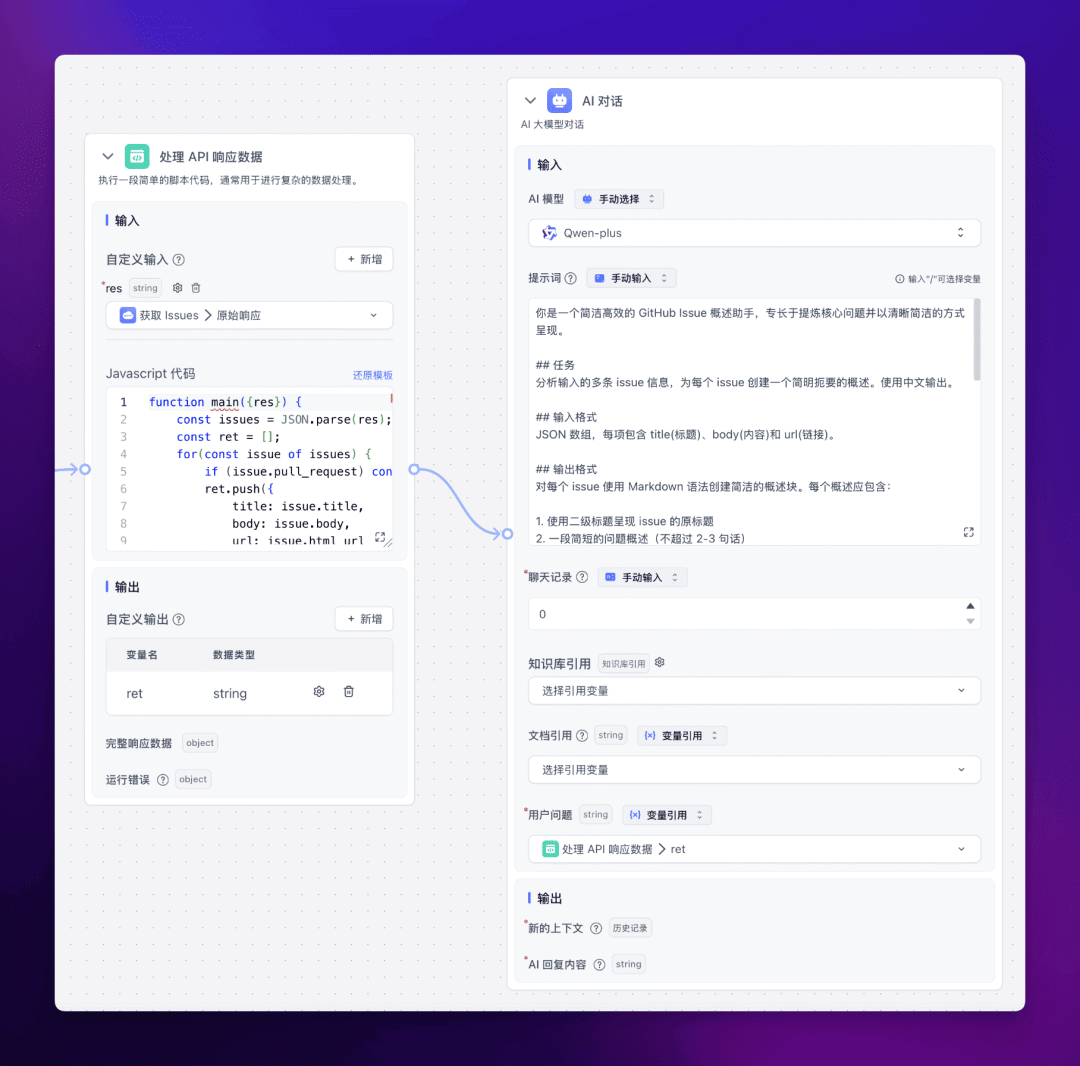
3. 处理 API 响应数据
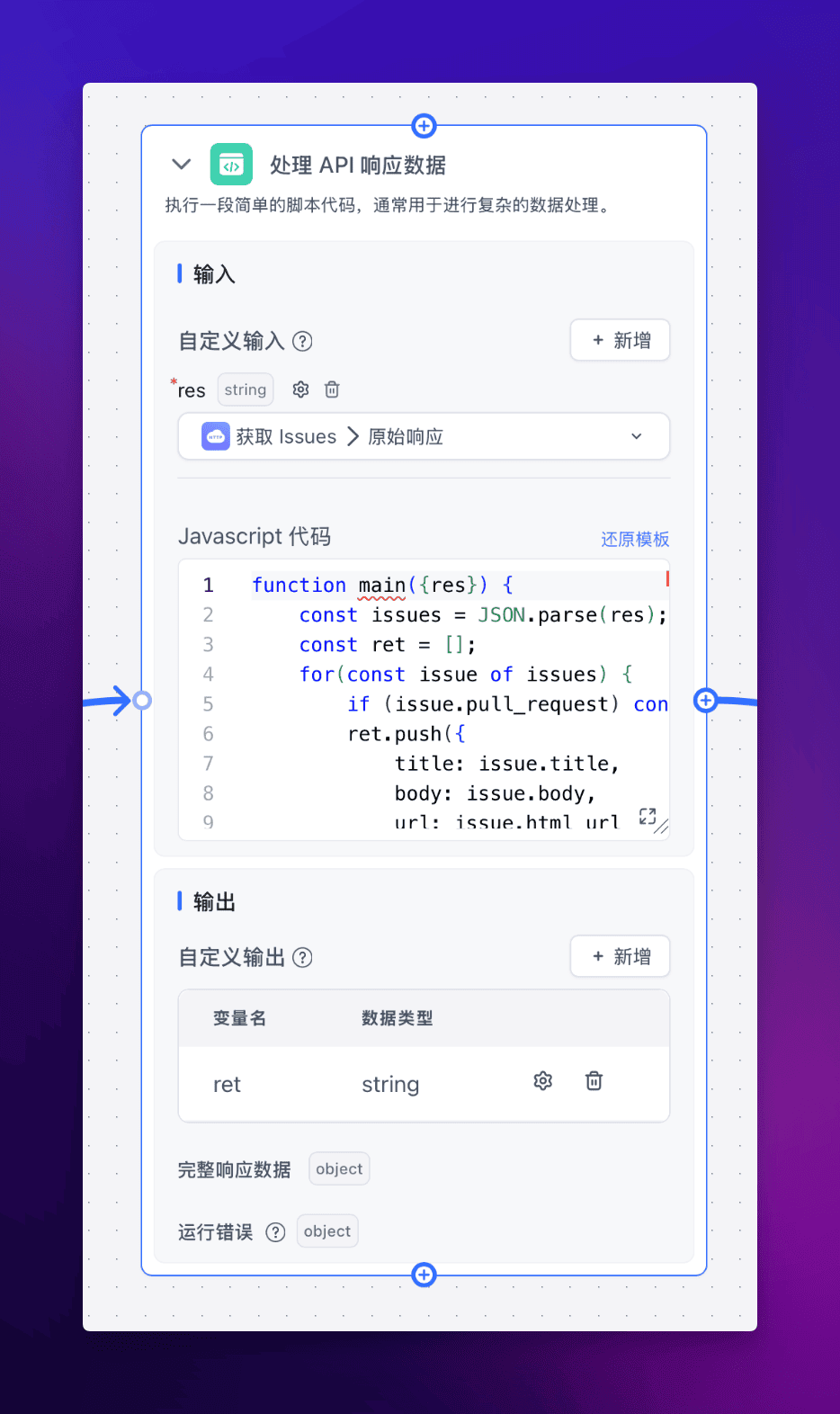
获取到原始数据后,我们需要对其进行处理,提取出我们需要的信息。同样使用【代码运行】节点。

完整代码如下:
function main({res}) {
const issues = JSON.parse(res);
const ret = [];
for(const issue of issues) {
if (issue.pull_request) continue;
ret.push({
title: issue.title,
body: issue.body,
url: issue.html_url
})
}
return {
ret: JSON.stringify(ret)
}
}
由于 issue 接口会将 pull_request 也视为 issue,所以我们只能在代码里面过滤。
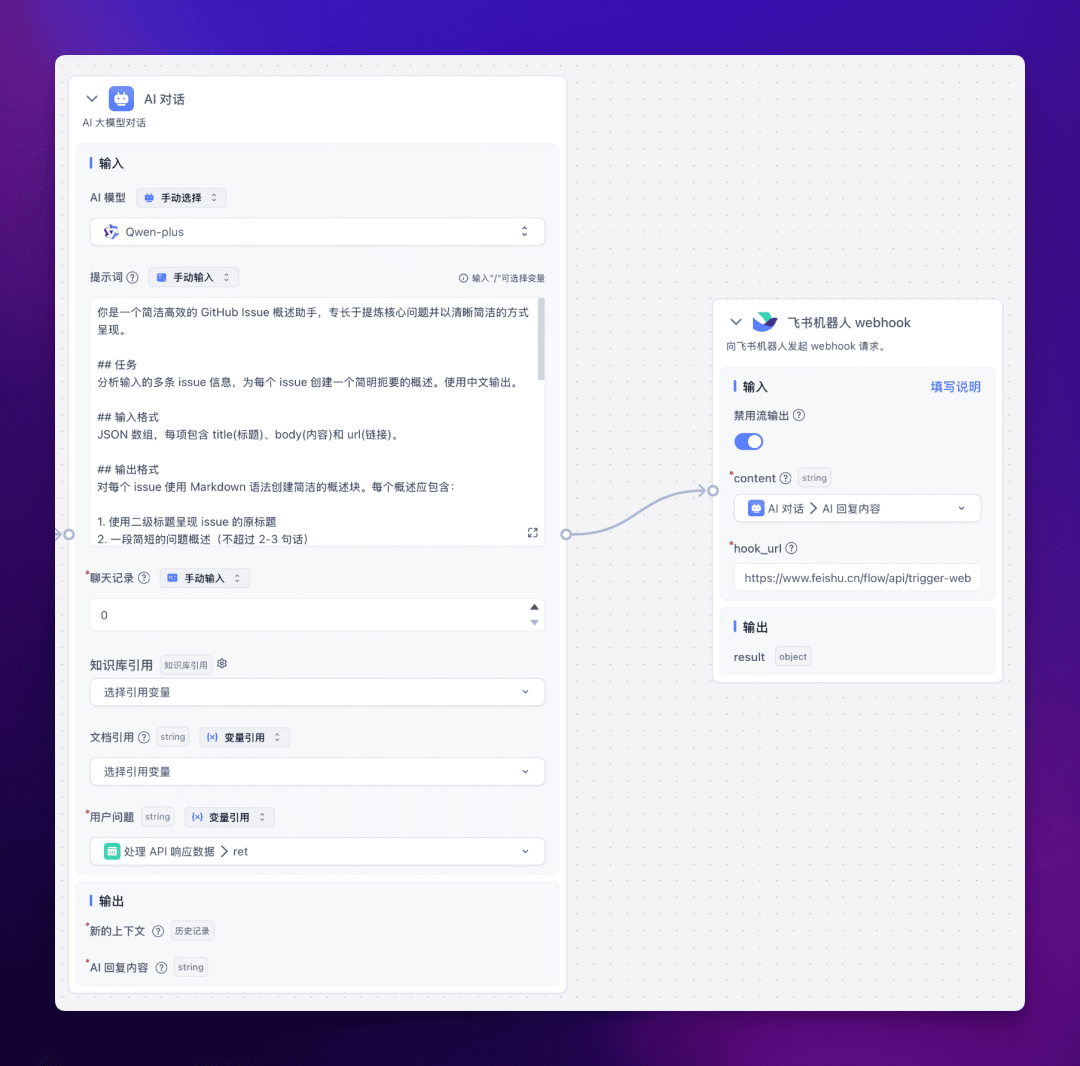
4. 使用大语言模型总结内容
为了生成高质量的摘要,我们使用大语言模型来处理和总结 Issues 内容。

提示词如下:
你是一个简洁高效的 GitHub Issue 概述助手,专长于提炼核心问题并以清晰简洁的方式呈现。
## 任务
分析输入的多条 issue 信息,为每个 issue 创建一个简明扼要的概述。使用中文输出。
## 输入格式
JSON 数组,每项包含 title(标题)、body(内容)和 url(链接)。
## 输出格式
对每个 issue 使用 Markdown 语法创建简洁的概述块。每个概述应包含:
1. 使用加粗呈现 issue 的原标题
2. 一段简短的问题概述(不超过 2-3 句话)
3. 原 issue 的链接(使用 Markdown 链接语法)
在概述中适当使用 emoji 来增加可读性,但不要过度使用。保持整体风格简洁明了。
示例输出:
---
**🔍 数据可视化组件性能优化**
这个 issue 反映了在处理大量数据时图表加载缓慢的问题。用户在数据点超过一定数量时experiencing明显的性能下降,影响了用户体验。
📎 [查看原 issue](url1)
---
**🐞 移动端界面适配问题**
该 issue 指出在某些特定型号的移动设备上出现了界面布局错乱的情况。这个问题影响了应用在不同尺寸屏幕上的一致性展现。
📎 [查看原 issue](url2)
---
请确保每个 issue 概述都简洁明了,突出核心问题,避免过多细节。保持整体风格统一,让读者能快速理解每个 issue 的要点。
5. 飞书 Webhook 设置
使用飞书机器人的 Webhook URL,我们可以将总结后的内容推送到指定的飞书群。这一步需要用到【飞书机器人 webhook】节点。

这里的 hook_url 我们将在下一步告诉大家如何获取。
6. 创建并设置飞书机器人
首先需要访问飞书机器人助手页面,然后新建一个机器人应用 --> 创建一个流程。

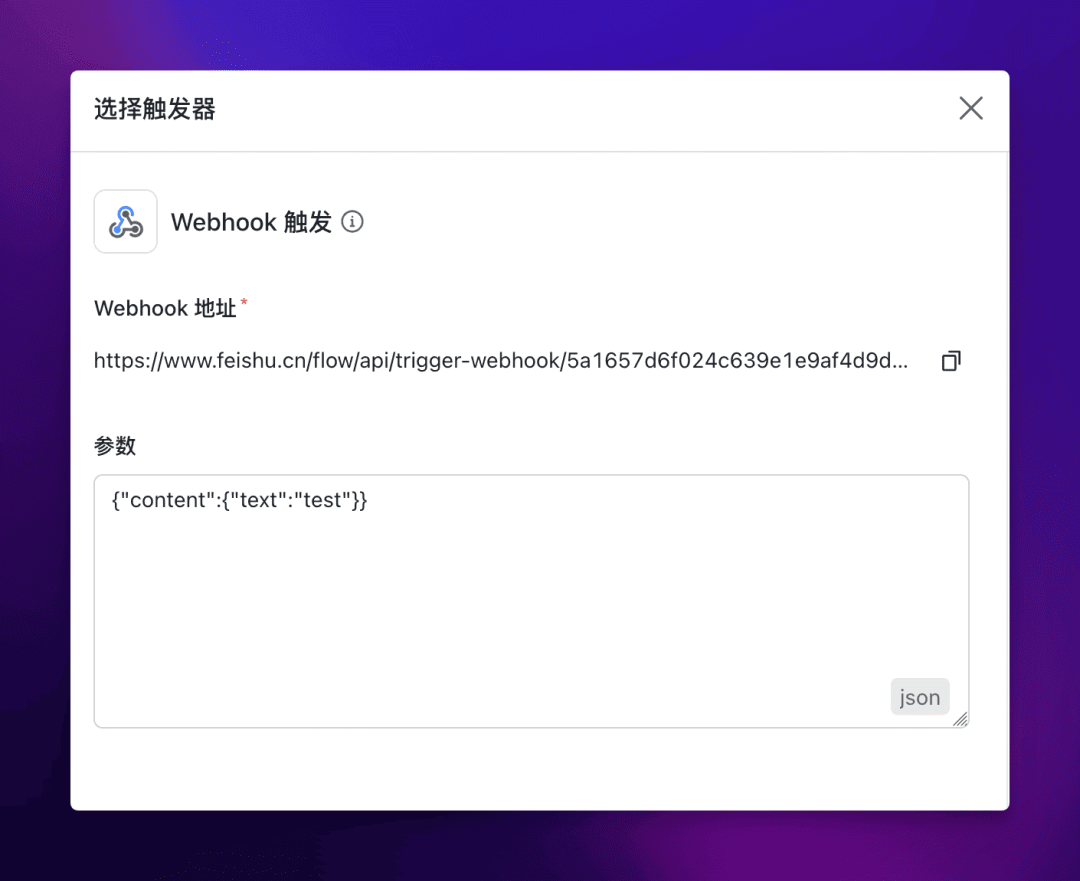
其中 Webhook 触发节点的参数如下:
{"content":{"text":"test"}}

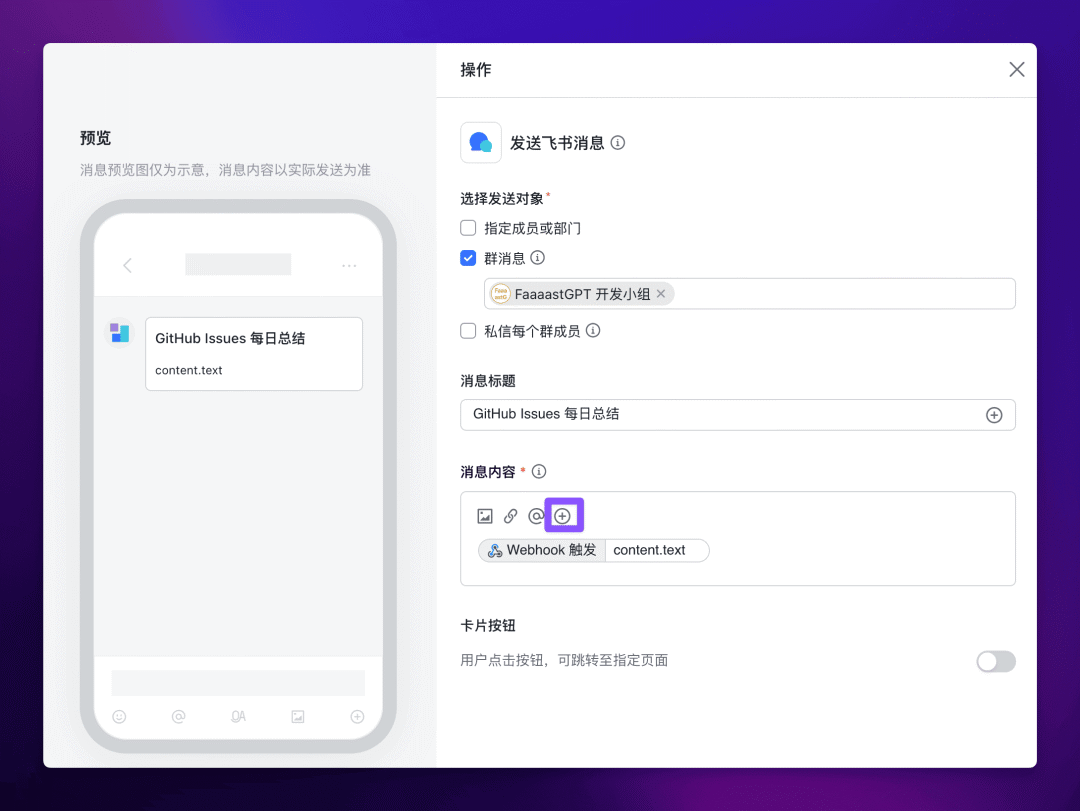
下面一个节点选择【发送飞书消息】,选择发送对象为群消息,并指定群组,自定义一个消息标题。
然后在【消息内容】中点击“加号”,选择 Webhook 触发 --> content.text。

最终保存启用,等待管理员审核通过即可。
审核通过后,将【Webhook 触发】节点的 Webhook 地址填入上述 FastGPT 工作流【飞书机器人 webhook】节点的 hook_url 中。
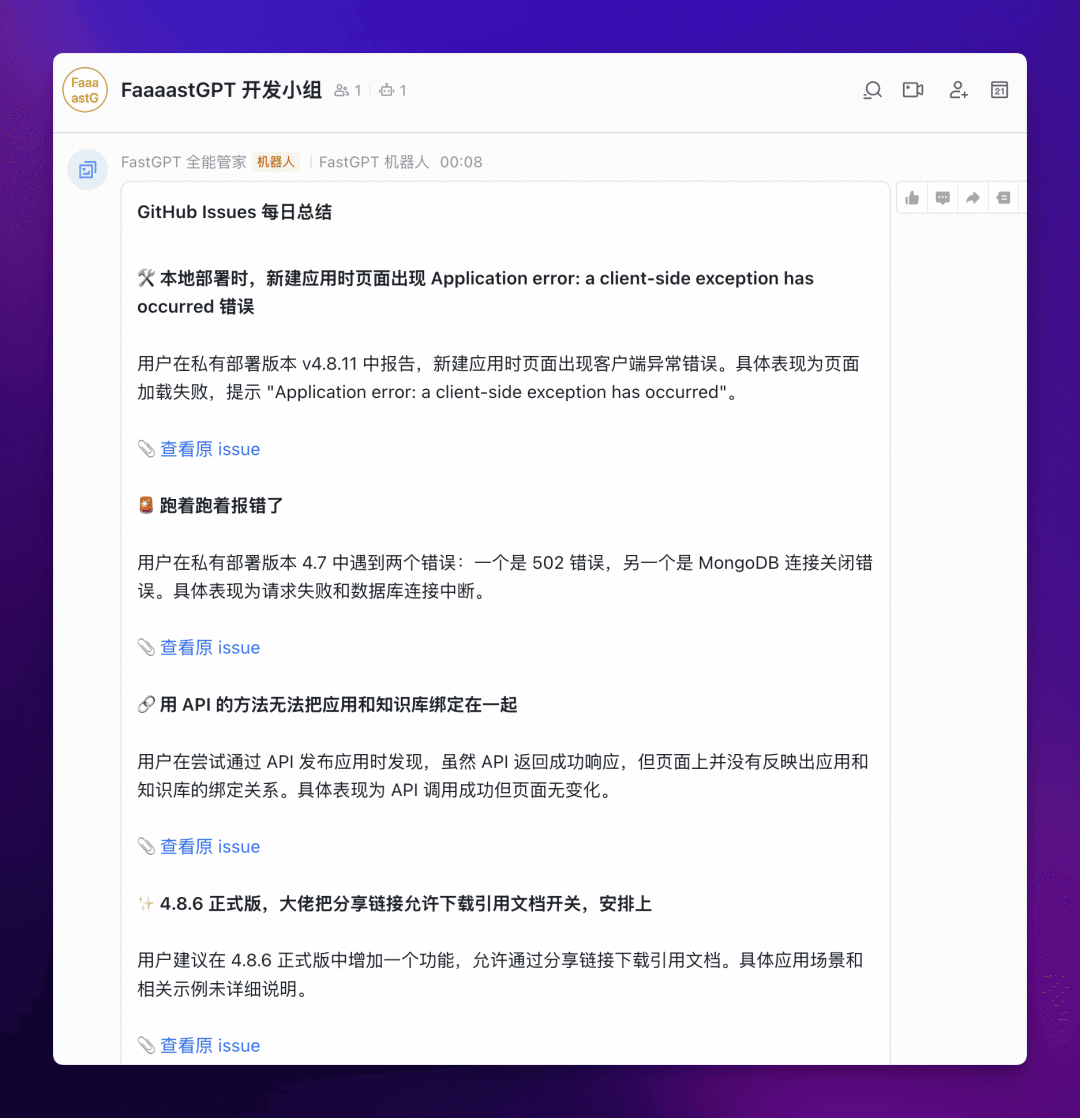
最终效果
实现这个自动化工具后,你的飞书相关群组每天将会收到类似下图的 Issues 总结:

三、总结
通过本文的教程,大家应该可以发现,一般情况下根本不需要自己写大量代码,只需要拖拉拽一些预设模块,就能让 AI 应用跑起来。即使是总结 GitHub Issues 这样比较复杂的方案,也只需要编写少量的 JS 代码即可完成工作。
如果你连一点点代码都不想写,那也没问题,只需要导入分享的工作流就可以了。
工作流导入方式:将鼠标指针悬停在新建的工作流左上方标题处,然后点击【导入配置】

完整工作流:https://pan.quark.cn/s/019132869eca
四、最后分享
AI大模型作为人工智能领域的重要技术突破,正成为推动各行各业创新和转型的关键力量。抓住AI大模型的风口,掌握AI大模型的知识和技能将变得越来越重要。
学习AI大模型是一个系统的过程,需要从基础开始,逐步深入到更高级的技术。
这里给大家精心整理了一份
全面的AI大模型学习资源,包括:AI大模型全套学习路线图(从入门到实战)、精品AI大模型学习书籍手册、视频教程、实战学习、面试题等,资料免费分享!

1. 成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
这里,我们为新手和想要进一步提升的专业人士准备了一份详细的学习成长路线图和规划。可以说是最科学最系统的学习成长路线。
2. 大模型经典PDF书籍
书籍和学习文档资料是学习大模型过程中必不可少的,我们精选了一系列深入探讨大模型技术的书籍和学习文档,它们由领域内的顶尖专家撰写,内容全面、深入、详尽,为你学习大模型提供坚实的理论基础。(书籍含电子版PDF)

3. 大模型视频教程
对于很多自学或者没有基础的同学来说,书籍这些纯文字类的学习教材会觉得比较晦涩难以理解,因此,我们提供了丰富的大模型视频教程,以动态、形象的方式展示技术概念,帮助你更快、更轻松地掌握核心知识。

4. 2024行业报告
行业分析主要包括对不同行业的现状、趋势、问题、机会等进行系统地调研和评估,以了解哪些行业更适合引入大模型的技术和应用,以及在哪些方面可以发挥大模型的优势。

5. 大模型项目实战
学以致用 ,当你的理论知识积累到一定程度,就需要通过项目实战,在实际操作中检验和巩固你所学到的知识,同时为你找工作和职业发展打下坚实的基础。

6. 大模型面试题
面试不仅是技术的较量,更需要充分的准备。
在你已经掌握了大模型技术之后,就需要开始准备面试,我们将提供精心整理的大模型面试题库,涵盖当前面试中可能遇到的各种技术问题,让你在面试中游刃有余。

全套的AI大模型学习资源已经整理打包,有需要的小伙伴可以
微信扫描下方CSDN官方认证二维码,免费领取【保证100%免费】


DAMO开发者矩阵,由阿里巴巴达摩院和中国互联网协会联合发起,致力于探讨最前沿的技术趋势与应用成果,搭建高质量的交流与分享平台,推动技术创新与产业应用链接,围绕“人工智能与新型计算”构建开放共享的开发者生态。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)